FileMaker Windowsでも画像からOCRがしたい
- 田中
- 2024年11月29日
- 読了時間: 4分
更新日:2025年1月14日

こんにちは。ティーマネジメントの田中です。
Claris FileMaker(以下FileMaker)では、
バージョン19.5.1から、GetLiveText関数が用意されています。
画像オブジェクトから、テキストを認識して文字列に変換できる(OCR)というもので、
iOS16以降では日本語にも対応しています。
スゴイ機能なのですが、こちらはMac OS / iOSに搭載されている機能を使用しているので、Windows版 FileMaker Proでは使用できません。
私自身がWindowsユーザであり、Windowsで文書やレシートの処理も行うことが多いので、
何とかWindows版 FileMakerでもテキスト認識ができないか、と考えた結果、
GetLiveText関数を使用せずに別の手段で行うことにしました。
今回は、こちらの内容について解説をしていきます。
JavaScriptライブラリを利用する
何とか(無料で)利用できるものがないか、と探していたところ、
Tesseract.js
というJavaScriptライブラリを見つけました。
ChatGPTによる回答

FileMakerでJavaScriptといえば、Webビューア利用することで連携できます。
さっそく、連携のためのWebビューア内容を記載していきます。
例によってChatGPTに書いてもらいました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OCR with Tesseract.js</title>
<!--Tesseract js latest version 2024/10-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tesseract.js/5.1.1/tesseract.min.js"></script>
</head>
<body>
<script>
// Base64エンコードされた画像データをOCRしてテキストを返す関数
async function performOCR(base64Data) {
// Tesseract.jsを使ってOCRを実行
const dataURI = `data:image/png;base64,${base64Data}`;
const result = await Tesseract.recognize(dataURI, 'jpn', {
logger: m => console.log(m) // プロセスのログを出力
});
FileMaker.PerformScript('OCR_res' , result.data.text );
}
</script>
</body>
</html>こちらをFileMaker上のWebビューアに設定することで、
FileMakerからJavaScriptを実行することができるようになります。
次に、OCR用の画像と、結果を受け取るためのFileMakerスクリプトを設定していきます。
画像データを用意する
テキスト読み取りをしたい画像を用意します。
またまたChatGPTに200文字程度の物語風の文章を書いてもらったので、こちらを使用します。

Scriptを動作させるために、Base64エンコードした画像データが必要になるので、
FileMakerのBase64EncodeRFC関数を利用して、画像データを置き換えます。
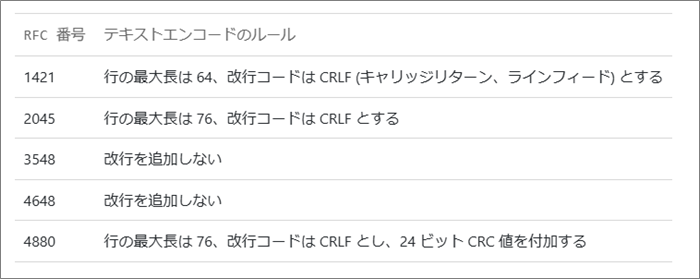
エンコードする際に改行が入ってしまうと動作に影響があるので、
改行が入らないように引数として”3548”を指定して関数を実行します。

JavaScript実行の結果を受け取る
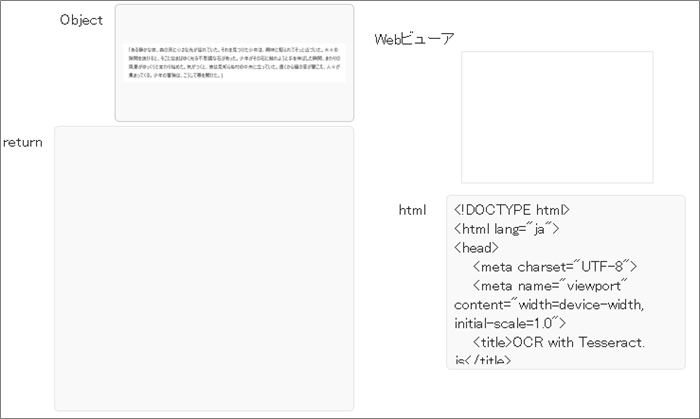
テキスト読み取り結果を保存するためのFileMakerのフィールドと、実行用のWebビューアを用意します。

Objectフィールド
…読み取りたい画像データを格納するためのオブジェクトフィールド。
returnフィールド
…読み取り結果を保存するためのテキストフィールド。
Webビューア
…JavaScriptを実行するためのWebビューア。
htmlフィールド
…先ほど作成したHTML+JavaScriptを格納しておくためのテキストフィールド。
実行するためのスクリプトはこちらです。




「WebビューアでJavaScriptを実行」スクリプトステップを用いて、Webビューア上のJavaScriptを実行します。
引数には、画像をBase64エンコードしたものを指定します。
テキスト読み取りが行われると、読み取り結果を引数として、FileMaker上のOCR_res スクリプトが実行されます。
OCR_resスクリプトでreturnフィールドが設定され、結果が格納されます。
実行した結果はこちらです。

言語を日本語で指定して実行しているので、日本語の結果が返ってきています。
元画像と結果
「 あ る 静か な 夜 、 森 の 奥 に 小さ な 光 が 揺れ て いた 。 それ を 見 つけ た 少年 は 、 興 味 に 駆 ら れ て そっ と 近づい た 。 木 々 の
隙間 を 抜け る と 、 そこ て に は ま ば ゆ く 光る 不思議 な 石 が あっ た 。 少年 が その 石 に 触れ よう と 手 を 伸ばし た 瞬間 、 ま わり の
風景 が ゆっ くり と 変わ り 始 め た 。 気がつく と 、 彼 は 見 知ら ぬ 村 の 中 央 に 立っ て いた 。 遠く か ら 鐘 の 音 が 聞こ え 、 人 々 が
集まっ て くる 。 少年 の 置 険 は 、 こ うし て を 開け た 。 」
比較してみていかがでしょうか。
ところどころ、テキスト間にスペースが入っていたり、若干正しく読み取れていない部分が見受けられますが、おおむね読み取りができていることがわかります。
GetLiveTextを使った結果
せっかくなので、GetLiveTextを使った結果と比較をしてみます。
GetLiveTextの結果

Tessaract.jsの結果
「 あ る 静か な 夜 、 森 の 奥 に 小さ な 光 が 揺れ て いた 。 それ を 見 つけ た 少年 は 、 興 味 に 駆 ら れ て そっ と 近づい た 。 木 々 の
隙間 を 抜け る と 、 そこ て に は ま ば ゆ く 光る 不思議 な 石 が あっ た 。 少年 が その 石 に 触れ よう と 手 を 伸ばし た 瞬間 、 ま わり の
風景 が ゆっ くり と 変わ り 始 め た 。 気がつく と 、 彼 は 見 知ら ぬ 村 の 中 央 に 立っ て いた 。 遠く か ら 鐘 の 音 が 聞こ え 、 人 々 が
集まっ て くる 。 少年 の 置 険 は 、 こ うし て を 開け た 。 」精度の面ではやはりGetLiveTextが勝っています。
日本語の隙間に余分なスペースも入っていないですね。
まとめ
100%の精度で実行するのはまだ難しいですが、WindowsでもFileMaker外部のJSライブラリを用いれば、画像からテキストを読み取ることができました。
今後、FileMaker公式の機能としてWindowsでもテキスト読み取りができるようになれば、と思いつつ今回の記事を執筆してみました。
GetLiveTextはMacOS/iOS搭載の機能を使っているので難しいと思いますが…汗
最後までご覧いただきありがとうございました。











